Значение понятия “юзабилити” по отношению к веб-сайтам можно излагать десятками формулировок разной сложности с более или менее профессиональной терминологией. Но, как бы мы ни изощрялись, самым лучшим определением останется буквальный перевод этого слова с английского. Usability – это удобство использования. Вам наверняка много раз приходилось слышать, что юзабилити сайта или интернет-магазина должно быть простым и интуитивно понятным. Именно так.
Вот, допустим, вы создали веб-сайт с ультра креативным дизайном, в котором воплотили все актуальные тренды. Вот вы разработали непревзойденный функционал и напичкали сайт до отказа самыми полезными опциями. Вот вы вбухали уйму денег в рекламу и (вполне резонно) приготовились пожинать плоды… а интернет-магазин не продает. А ваш крутой информационный проект не дает и десятой доли запланированной отдачи. Почему? Потому что он элементарно неудобен для пользователей.
Потому что то самое “удобство использования” оказалась ниже плинтуса, и посетителю не удается мгновенно определять, где то, что ему нужно. А если юзеру у вас в гостях некомфортно, успеха сайту не видать. На эти грабли наступило уже множество предпринимателей, и они продолжают это делать, бесконечно отпугивая и теряя своих клиентов, так что конкурентам остается только забирать их тепленькими.
Хотите развивать свой бизнес в Интернете и получать больше заказов? Давайте работать над этим вместе!
Почему над юзабилити нужно работать
Зачем, собственно, вам следует улучшать юзабилити веб-сайта и делать его максимально удобным, понятным и приятным для своих клиентов и читателей? Вот самый скромный список возможностей, для реализации которых улучшение юзабилити открывает двери настежь:
улучшение поведенческих факторов;
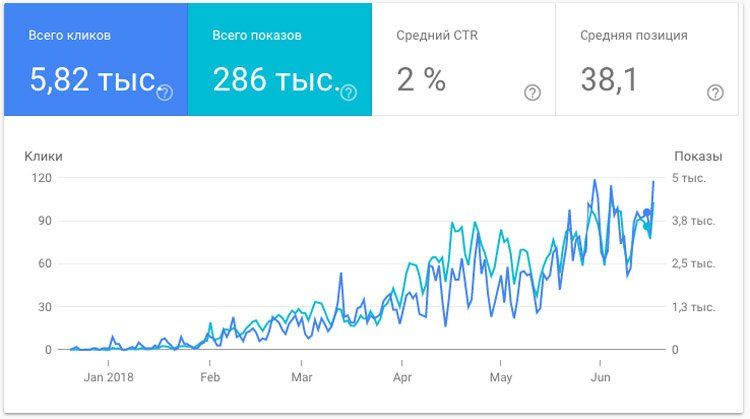
улучшение видимости веб-сайта в поиске;
рост трафика;
рост удовлетворенности посетителей сайта;
увеличение глубины просмотров;
уменьшение показателя отказов;
снижение расходов на техническую поддержку;
рост уровня конверсии и прочих целевых показателей;
увеличение продаж;
рост прибыли и процветание бизнеса.

Сколько времени может занять улучшение юзабилити? На этот вопрос так просто не ответишь, ведь он зависит от количества допущенных ошибок при создании сайта и от сложности конкретных технических моментов. Единственное, что можно утверждать наверняка, – сколько бы времени, сил и финансовых средств вы ни вложили в улучшение юзабилити веб-сайта, вы не пожалеете о потраченных ресурсах.
Как улучшить юзабилити: практические советы
Факторов, которые улучшают юзабилити веб-сайта, существует немало. Воплощая в жизнь хотя бы некоторые из них, вы уже принесете много пользы своему онлайн-бизнесу. Но лучшее, что вы только можете сделать для него – это внедрить все пункты из перечисленных ниже.
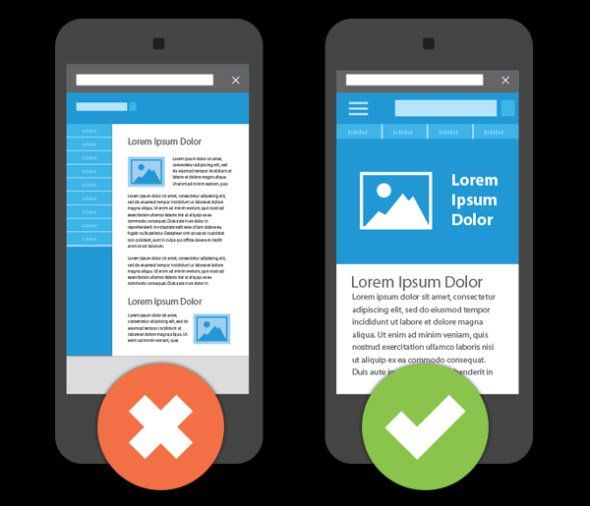
Адаптируйте сайт под мобильные устройства
Если вы заинтересованы в том, чтобы страницы вашего веб-ресурса корректно отображались на любых популярных разрешениях портативных гаджетов (смартфонов и планшетов), позаботьтесь об адаптации сайта под эти устройства. Возможно, вы не знали, что:
на среднестатистический сайт до 75% пользователей заходят с мобильных устройств (есть исключения, обусловленные спецификой тематики ресурса и аудитории);
уже с 2015 года Google учитывает дружелюбность сайта к мобильным устройствам при ранжировании;
адаптация ресурса под мобильные гаджеты, облегчая для пользователей восприятие контента, многократно расширяет круг ваших потенциальных клиентов.

Сознательный отказ от адаптации веб-ресурса под мобильные устройства – это путь к непрерывному снижению продуктивности работы сайта, то есть к краху бизнеса. Мало того, что вы “уроните себя в глазах поисковиков” (рискуете остаться без трафика), так еще около половины пользователей (по той же неумолимой статистике) откажутся второй раз заходить на сайт, страницы которого некорректно отображаются на их смартфонах.
Оптимизируйте скорость загрузки страниц
Ось, вокруг которой вертится юзабилити, – это максимально быстрое и качественное удовлетворение потребностей юзера. Знаете, какова главная черта современного пользователя? Он не хочет напрягаться. Вообще. Никак. Он ленив и избалован. Он хочет нажать кнопку и сразу же получить доступ к интересующей его информации.
Если пользователь попался терпеливый, а ваш сайт – единственный в мире ресурс, опубликовавший нужные ему данные, то конечно, он подождет загрузки страницы не то что три или пять, а все десять секунд. Во всех других случаях, длительная загрузка – это потеря потенциального клиента.

И заметьте, в большинстве случаев раздраженного и недовольного вами клиента, который отправляется прямым ходом к конкурентам, у которых время отклика сайта минимальное.
Оформляйте текст так, чтобы их было удобно читать
Удобство чтения контента – непременная составляющая работы по улучшению юзабилити. Правила грамотного оформления текстов на сайте достаточно просты. Просто тщательно проверьте, не нарушили ли вы их:
проследите, чтобы важный текст располагался на странице свободно, чтобы у посетителя была возможность комфортно воспринимать ключевую информацию;
ни в коем случае не забывайте про потребности и комфорт мобильных пользователей, которым приходится иметь дело с маленькими экранами, проверьте с этой точки зрения все – шрифты, кнопки, иконки, вкладки, текстовые гиперссылки и прочие объекты;
избегайте мелких и вычурных шрифтов, не заставляйте юзера увеличивать масштаб страницы, всматриваться и расшифровывать “арабскую вязь”;
убедитесь, что сочетание цветов шрифта и фона смотрится гармонично и не “выедает” глаза;
Есть, конечно, и другие способы напортачить с текстами, но тут уже придется особенно постараться – составлять бесконечные абзацы из сложносочиненных предложений, отказаться от списков, оставлять между строчками минимальные интервалы, игнорировать поля по краям текста.
Сделайте навигацию удобной
Удобная навигация – Альфа и Омега юзабилити. Помните про характер современного пользователя? Дайте ему все лучшее, сразу, да еще разложите по полочкам. Берегите своего посетителя, он робок как лань, изнежен и капризен. Насыпьте на всем пути его следования “хлебные крошки”, чтобы он, не дай Бог, не успел наморщить лоб, пытаясь понять, куда ему дальше идти, как вернуться назад, и что вообще он тут делает.
Исправьте технические ошибки
Технический аудит – это то, что лишь единицам удается выполнить самостоятельно, но если вы обратитесь за выполнением данной услуги к профессионалам, то точно не пожалеете. О каких ошибках идет речь? Поверьте, имя им – легион:
битые ссылки;
дубликаты страниц;
мусор в коде;
оптимизация изображений;
сжатие страниц;
сокращение Javascript
исправление CSS
дубли мета-данных и т. д. и т. п.

Оперативное исправление технических ошибок имеет критически важное значение для повышения конверсии и позиций в поисковой выдаче.
Хотите развивать свой бизнес в Интернете и получать больше заказов? Давайте работать над этим вместе!
Добавьте внутренний поиск на сайт
Эта рекомендация особенно актуальна для улучшения юзабилити многостраничных ресурсов, например, всевозможных интернет-магазинов. Для них функция поиска по сайту становится просто незаменимой, поскольку максимально упрощает для потенциального клиента подбор информации.
Уберите лишние поля в формах
Чтобы легко и быстро повысить юзабилити своего веб-сайта, обеспечьте для посетителя возможность легко и быстро заполнять любые формы:
регистрации;
заказа;
подписки на рассылку;
обратной связи;
требования к паролю;
сообщения об ошибке и т. д.

Создавайте веб-формы с минимальным количеством полей, оформление корзины делайте понятным на уровне интуиции, сокращайте до предела количество действий, которые юзер должен предпринять для достижения цели. Пусть все формы будут лаконичными и четкими, абсолютно исключающими недоразумения и негативные эмоции (страх, недоумение, раздражение). Все это напрямую повлияет на уровень прибыли сайта.
Не перегружайте сайт баннерами и другой графикой
Не бойтесь пустоты и не стремитесь заполнить каждый миллиметр пространства на странице рекламными баннерами, текстами разной величины и иллюстрациями. Позвольте страницам “дышать”. Возьмите девизом крылатое выражение – “лучше меньше, да лучше”. Стремясь улучшить юзабилити, обеспечьте для потенциальной аудитории возможность сосредоточиться на главном. Не вынуждайте посетителей “растекаться мыслью по древу”, отвлекаясь на лишнюю навязчивую информацию.
Выводы
Как видите, методы улучшения юзабилити довольно просты. Но самое приятное в них – это то, что они гарантированно работают и работают на отлично. Следуя главным принципам юзабилити, вы сможете на удивление быстро увеличить трафик, повысить конверсию, ускорить продвижение сайта и конвертировать потенциальных клиентов в постоянных и лояльных.
У вас есть лишь считанные секунды, чтобы привлечь внимание посетителя и удержать его. Так что давайте работать над юзабилити, господа! Не останавливайтесь на пути к совершенству и оттачивайте юзабилити до идеала! Это именно тот случай, когда цель абсолютно оправдывает средства (и заметьте, без всякого вреда для окружающих).
