Сучасний комерційний сайт — це складний інструмент, який вимагає активності за різними напрямками і уваги до деталей. Тримати все це в голові вкрай складно, тому переконатися в тому, що все добре, вам допоможуть чек-листи з контрольними пунктами.
Перший з них, яким ми хочемо з вами поділитися, стосується дизайну. І стане в нагоді він вам як мінімум у двох випадках:
- Ви думаєте над редизайном сайту. З моменту запуску сайту минуло чимало часу і непогано було б оновити його зовнішній вигляд. Але ви не впевнені, чи варто це робити, тому що начебто “і так все працює”.
- Ви знаходитесь на етапі запуску проекту. І перед тим, як зробити реліз фінальної версії і запустити все в роботу, ви хочете переконатися, що все добре і відвідувачі будуть задоволені.
Як то кажуть, «по одягу стрічають». Тому ось вам 9 пунктів, які варто перевірити у першу чергу:
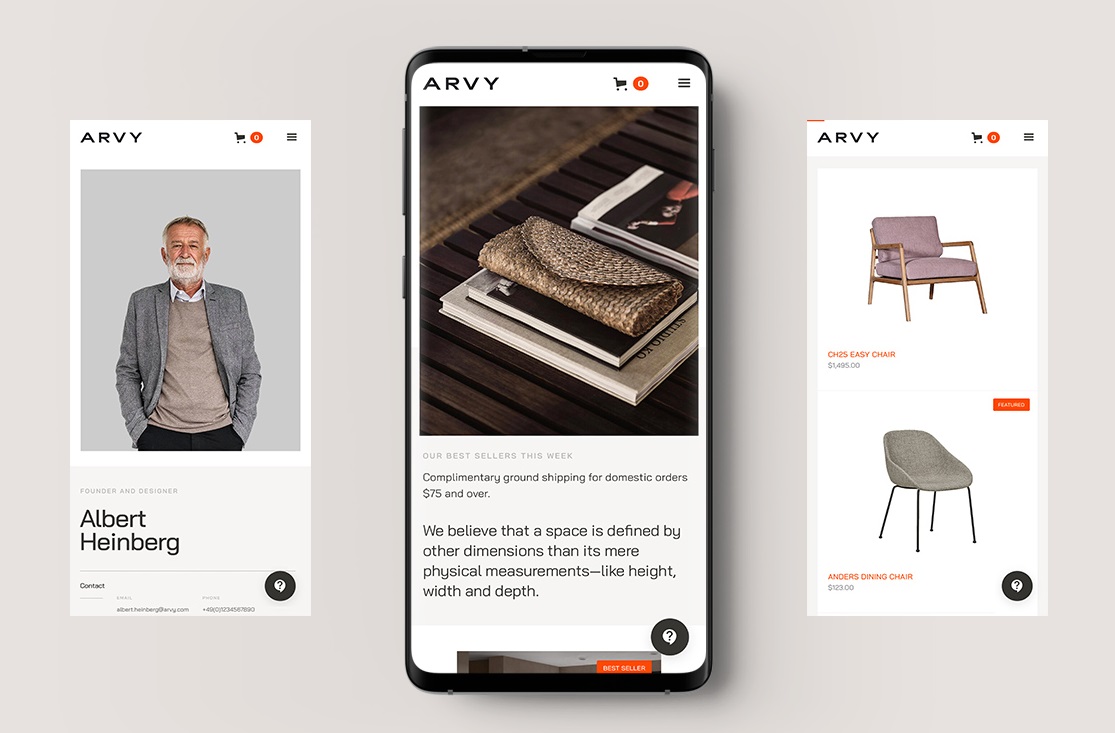
- Дизайн адаптивний, тобто, коректно відображається як на моніторах PC і ноутбуків, так і на екранах смартфонів;

- Стилі шрифтів, інтервали між рядками, кольору і навігація однакові на всіх сторінках сайту;
- Шрифт достатнього розміру, щоб без проблем читатися на мобільних;
- Контраст тексту і фону приємні для сприйняття;
- З першого ж екрану зрозуміло, що пропонує компанія / проект;
- На першому екрані присутні заклики до дії (CTA-елементи);
- У дизайн-палітрі активно використовується не більше трьох кольорів;
- Графічні елементи адаптовані під перегляд на екранах з високою роздільною здатністю (Retina);
- Немає інформаційного перевантаження і відсутні відволікаючі фактори (наприклад, велика кількість банерів).
Хочете розвивати свій бізнес в Інтернеті і мати більше замовлень? Давайте працювати над цим разом!