На що перетворилася б переважна більшість сайтів, якби з них зникли всі зображення? У масиви текстової інформації, складної для адекватного сприйняття й читання.
Але сенс присутності якісних картинок на веб-ресурсах не тільки в тому, що вони привертають увагу аудиторії і розбавляють текстовий контент. Багато власників комерційних проектів чомусь взагалі забувають (або не знають) про додатковий трафік, який забезпечує пошук зображень.
Технічна і текстова оптимізація стала для багатьох звичною і природною справою. Це чудово. Але не слід забувати і про оптимізацію зображень. І тут є тільки одне але – така робота повинна проходити виключно грамотно і правильно за двома основними напрямками – зменшення “ваги” картинок заради збільшення швидкодії ресурсу і заповнення вмісту атрибута Alt тега img.
У чому користь оптимізації зображень для SEO (і не тільки)
Чому пошукові системи вказують нам на потребу оптимізувати зображення на сайтах? У чому мета подібних дій? Грубо кажучи, цих цілей дві – догодити користувачам і задовольнити вимоги пошукових систем. І ось ряд важливих аргументів “За”.
- Підвищення привабливості контенту. Користувачі в більшості своїй насамперед реагують на яскраві фотографії, розміщені на ресурсі і на оригінальну графіку і таку, що чіпляє і утримує погляд. Саме тому пошукові системи враховують при ранжуванні веб-ресурсів і якість, і кількість зображень на них.
- Прискорення завантаження. Чим вище якість зображення, тим більше його “вага”, а важкі зображення знижують швидкість завантаження сайту. Зайві секунди, витрачені користувачем на очікування, – це втрачені користувачі і втрачений прибуток. Швидке завантаження, в свою чергу, стає хорошою конкурентною перевагою, що веде до зменшення показника відмов. Не забуваємо і про те, що швидкодія сайту – фактор ранжування. Пошуковики не люблять повільні веб-сайти.
- Додатковий трафік з пошуку у картинках. Особливо актуально це для інтернет-магазинів і комерційних сайтів. Деяка частина переходів зображеннями з Google Images конвертується в покупців.
- Зменшення навантаження на сервер. Додаткова користь для веб-майстра, якому не доведеться переплачувати за дорогі тарифи в міру зростання відвідуваності ресурсу. Оптимізуючи зображення, ви підвищуєте продуктивність свого сайту і обмежуєте його розростання.
Хочете розвивати свій бізнес в Інтернеті і мати більше замовлень? Давайте працювати над цим разом!
Як зменшити обєм файлів зображень без втрати якості
Вибираючи оптимальні для конкретного зображення налаштування, слід враховувати ряд параметрів – можливості формату, якість картинки, кількість пікселів та інші дані. Розглянемо докладніше ключові підходи та правила оптимізації.
Визначаємо відповідний формат файлу. Цей момент впливає на розмір зображення, а також на можливість оптимізувати його. Двома провідними за популярністю форматами для використання у веб є JPEG і PNG.

Перший, як правило, використовують для фото і картинок, а другий – для векторних зображень, скріншотів, логотипів тощо. Популярністю сьогодні користується і формат GIF (анімовані картинки).
Проводимо стиснення зображень. Це робиться заради пошуку оптимального балансу між якістю і розміром. Невелике стиснення дозволяє зберегти більш високу якість, яка може серйозно постраждати під час високого рівня стиснення. У пошуках золотої середини можна використовувати найрізноманітніші інструменти:
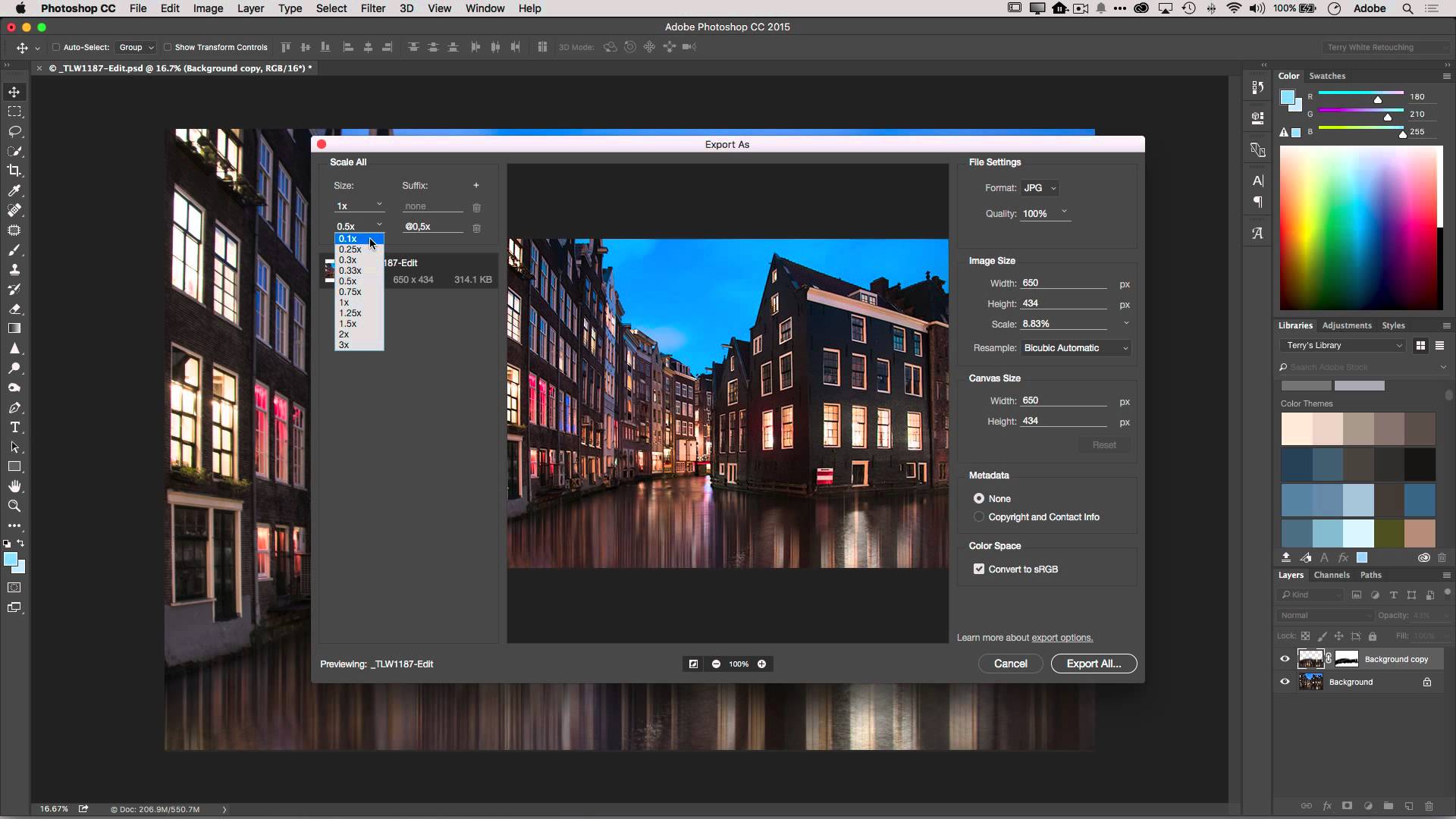
- Десктопні (ручні) інструменти – Adobe Photoshop, Gimp Affinity Photo, Paint.NET. З їх допомогою ви підберете налаштування оптимізації, виходячи з індивідуальних потреб, але доведеться витратити час на вивчення можливостей згаданих інструментів.
- Онлайн-інструменти (автоматична оптимізація) – JPEGmimi і TinyPNG, ImageOptim, OptiPNG, Trimage й інші подібні редактори. Це кращий спосіб (і до того ж безкоштовний) стиснути картинки, не змінюючи їх довжину і ширину. TinyJPG, наприклад, безкоштовно дає можливість стискати до п’яти сотень зображень на місяць і робить це з високою швидкістю. Такий безкоштовний сервіс як Compressor вміє стискати картинки з втратою або збереженням якості (тільки для JPG і PNG), при цьому стиснення оригінального файлу, що не перевищує 10 Мб може досягти 90%. А ще існує безкоштовний конвертер Image.online-convert, що працює з 120 форматами.
- Плагіни WordPress для стиснення картинок під час завантаження зі збереженням їх якості – Imagify Image Optimizer, ShortPixel Image Optimizer, WP Smush, а також Optimus Image Optimizer.

Змінюємо розмір картинок. Мета цієї дії – оптимальне відображення картинки. Безглуздо заливати на сайт важке зображення, щоб згодом міняти його довжину і ширину до розміру сторінки. Робити це слід спочатку, перед завантаженням. Визначте потрібний розмір, прогоніть зображення через відповідний інструмент для оптимізації і заливайте його на сайт.
Переконуємося в акуратності обрізки картинки. Цю дію теж бажано проводити перед оптимізацією і завантаженням картинок. Здійснюючи зміни в адмінці, ви ризикуєте зберегти кілька різних версій одного файлу, що роздує сайт і створить додаткове навантаження на сервер. Правильніше буде видалити картинку з сайту, обрізати її і знову завантажити.
Підвищуємо SEO-привабливість зображень. У пошуку нових засобів оптимізації зображень для підвищення рейтингу сайту буде не зайвим послідовно пройти такі етапи:
- Оптимізувати заголовок зображення. Оптимізація тексту, який з’являється під час наведення курсору на картинку, – це зовсім незначний в плані SEO момент, але він все-таки позитивно вплине на призначений для користувача інтерфейс.
- Заповнити вміст метатега ALT. Alt-текст інформує Google про вміст веб-сторінки. Якщо на ній є ряд зображень, то головний ключовик обов’язково повинен входити до Alt-тексту головної картинки, а наступні зображення вже можуть містити варіації головного ключового слова.
- Правильно вказати ім’я файлу. Ця дія може вплинути на рейтинг пошуку картинок в Google, забезпечуючи вас додатковим трафіком. Перш ніж заливати зображення, потрудіться дати файлу назву з ключовим словом (замість безглуздого набору букв або цифр). До речі, розділяйте слова в ключових фразах за допомогою дефісів, інакше ім’я може перетворитися на щось нечитабельне.
Підбір правильних налаштувань і ефективних інструментів для оптимізації зображень методом проб і помилок може зайняти чимало часу. Проте, знайдений баланс між розмірами файлу і якістю картинки – це саме та мета, яка цілком виправдовує затрачені ресурси.
Як правильно прописувати вміст ALT на комерційних сайтах
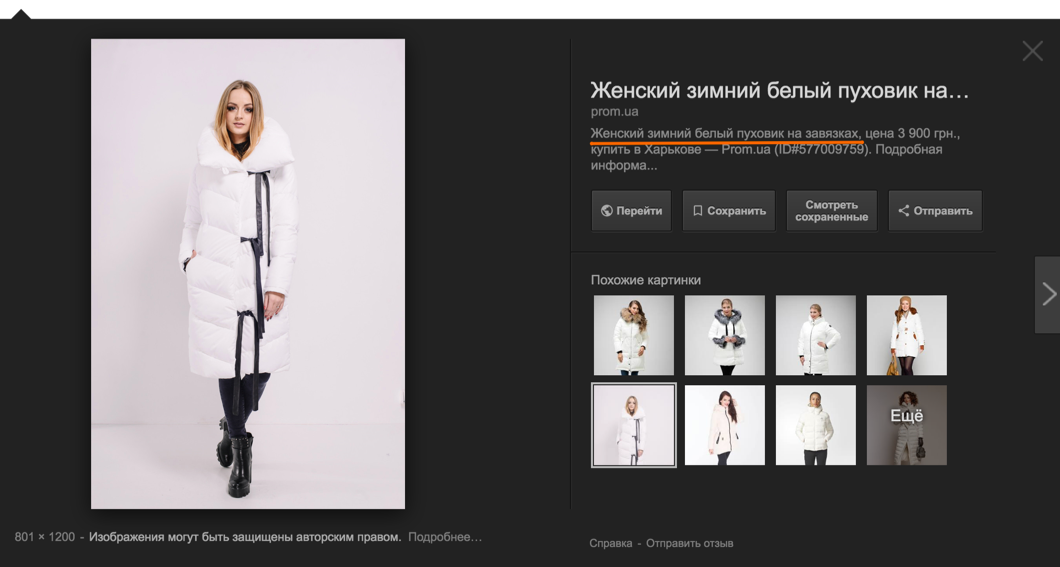
Розібравшись з сервісами оптимізації картинок, слід приділити найретельнішу увагу оптимізації підписів, щоб не упустити солідну частину трафіку. Так, наприклад, багато потенційних клієнтів інтернет-магазину можуть шукати модель пилососа, сукні, автокрісла або фільтра для води за зображенням, що їм сподобалося.
Хочете розвивати свій бізнес в Інтернеті і мати більше замовлень? Давайте працювати над цим разом!
Якщо атрибут ALT розповідає пошуковикам про зображення тими ж словами, які вводять в пошуковий рядок клієнти, ви отримаєте весь бажаний трафік. Чи буде він доступний вам, написавши “Фото 14” замість “Пуховик оверсайз Dolce Gabbana”? На жаль ні.

Якщо коротко, то до атрибуту Alt ставляться гранично прості й чіткі вимоги. Дотримуйтесь їх і ви не помилитеся.
- Alt зобов’язаний бути змістовним, ємним і точно описувати, що зображено на картинці.
- Розмір атрибута Alt не повинен перевищувати 250 символів. Зазвичай він складається з 3-5 слів, достатніх для опису.
- У Alt бажано акуратно вписувати ключовий запит.
- Alt не повинен бути спамним. Все добре в міру, тому, переоптімізувавши альти на своєму ресурсі, ви реально піддаєте себе загрозі санкцій з боку пошукових систем. Не слід прагнути впихнути в Alt всі ключові слова, які тільки вам потрібні. “Відгуки”, “ціни”, “купити”, регіон – всі ці слова теж не слід додавати в альти. Обмежтеся найточнішими словами, що описують картинку. А ось термін “фото” можете використовувати сміливо.
- У декоративні зображення на сайті (лого, кнопки, стрілки і т. д.) вставляти ключові слова абсолютно безглуздо. Для них беріть порожні теги ALT, а в ідеалі просто виносите їх в CSS-спрайт.
- Прописувати вміст атрибута Alt можна і кирилицею, і латиницею, в залежності від того, якою мовою контент вашого сайту.
Якщо ваші сторінки та статті на них вже проіндексовані пошуковими системами, робота над оптимізацією картинок все одно не буде зайвою. Внесіть правильні описи в картинки і під час наступної переіндексації пошуковики додадуть пару зайвих балів до вашого рейтингу.
Висновки
Зображення та відео-контент – це лише одна зі складових веб-сторінок, але саме на неї припадає основна їх “важкість”. З цього випливає, що заради збільшення швидкості завантаження сайту і отримання інших супутніх переваг, вебмайстрам і SEO-фахівцям необхідно зробити оптимізацію зображень завданням першорядної важливості.
Правильно проведена оптимізація зображень, з грамотним вибором налаштувань і інструментів може забезпечити зменшення обсягу картинок і фото на сайті аж до 90%, що значно підвищить швидкодію сайту і дозволить отримати додатковий трафік.