Современный коммерческий сайт – это сложный инструмент, который требует активности по разным направлениям и внимания к деталям. Держать все это в голове крайне сложно, поэтому убедиться в том что все хорошо, вам помогут чек-листы с контрольными пунктами.
Первый из них, которым мы хотим с вами поделиться, касается дизайна. И пригодится он вам как минимум в двух случаях:
- Вы думаете над редизайном сайта. С момента запуска сайта прошло немало времени и неплохо было бы обновить его внешний вид. Но вы не уверены, стоит ли это делать, так как вроде «и так все работает».
- Вы находитесь на этапе запуска проекта. И перед тем как сделать релиз финальной версии и запустить все в работу, вы хотите убедиться, что все хорошо и посетители будут довольны.
Как говорится, «по одежке встречают». Поэтому вот вам 9 пунктов, которые стоит проверить в первую очередь:
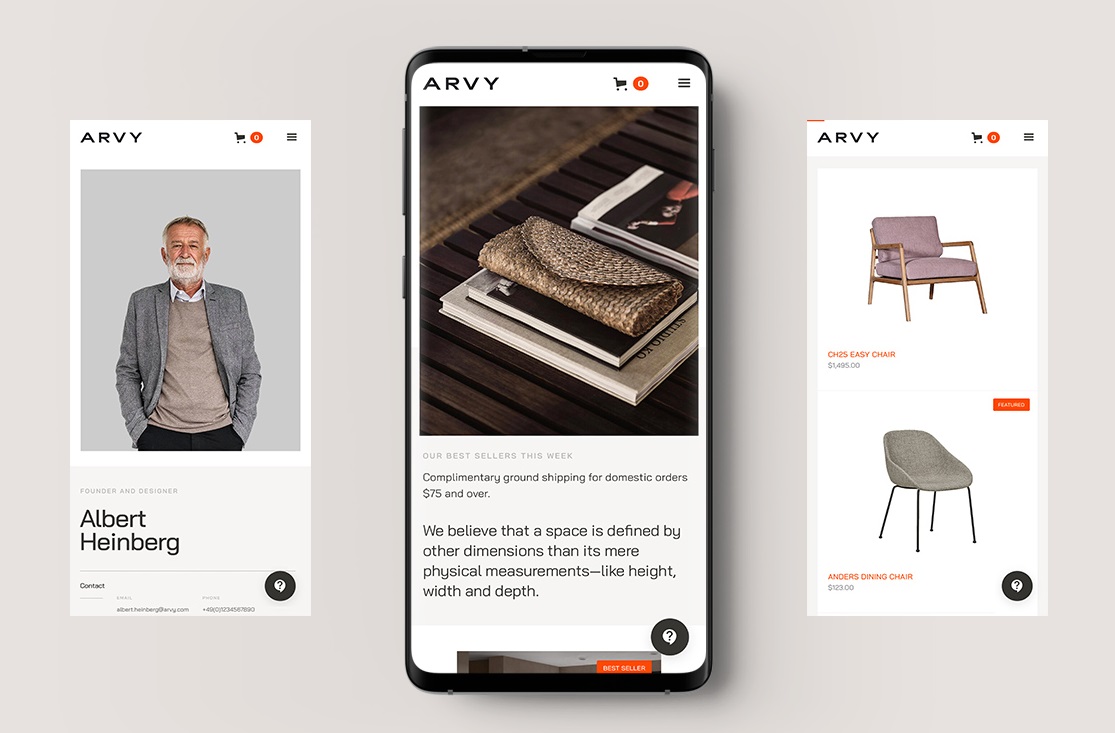
- Дизайн адаптивный, то есть, корректно отображается как на мониторах PC и ноутбуков, так и на экранах смартфонов;

- Стили шрифтов, межстрочные интервалы, цвета и навигация одинаковы на всех страницах сайта;
- Шрифт достаточного размера, чтобы без проблем читаться на мобильных;
- Контраст текста и фона приятные для восприятия;
- С первого же экрана понятно, что предлагает компания/проект;
- На первом экране присутствуют призывы к действию (CTA-элементы);
- В дизайн-палитре активно используется не более трех цветов;
- Графические элементы адаптированы под просмотр на экранах с высоким разрешением (Retina);
- Нет информационной перегрузки и отсутствуют отвлекающие факторы (например, обилие баннеров).
\
Хотите развивать свой бизнес в Интернете и получать больше заказов? Давайте работать над этим вместе!