Кожен, хто будує бізнес у світі електронної комерції, зобов’язаний вести справи за правилами цього світу, інакше програш неминучий. Якщо ви хочете продавати товари і послуги за допомогою веб-ресурсу, використовуйте всі доступні методи просування і пам’ятайте про головний секрет успіху – забезпечення високої швидкості роботи сайту.
Сумніваєтеся, що цей показник гідний називатися головним? Дозвольте вас в цьому переконати за допомогою незаперечних доказів.
- Google вважає швидкість завантаження веб-ресурсу важливим фактором ранжування (при інших рівних умовах). Таким чином, оптимізація швидкості безпосередньо впливає на позиції сайту в пошуковій видачі.
- Швидкість завантаження сторінок негативно впливає на поведінкові фактори, знижуючи конверсії, зменшуючи глибину переглядів і підвищуючи відсоток відмов.
- Дозволяючи своїм конкурентам перемагати в перегонах конверсій і позицій, ви втрачаєте клієнтів і втрачаєте прибуток. За даними інженерів Google, користувачі реагують навіть на мізерну затримку завантаження в 0,4 секунди, а завантаження, що триває більше 3-4 секунд, – серйозний привід покинути сторінку. Трохи великим терпінням відрізняються поки що мобільні користувачі, їх рекорд очікування становить в середньому 6-8 секунд.
- А тепер найстрашніша для бізнесу статистика – до 80% потенційних клієнтів інтернет-магазину не стануть повертатися за покупками на сайт, який при першому відвідуванні занадто довго завантажувався.
Отже, чи потрібно напружуватися заради оптимізації швидкості завантаження сайту? Визнаємо це питання чисто риторичним. Якщо ви хочете переконатися, що ваш веб-ресурс завантажується швидко, скористайтеся спеціальними онлайн-сервісами. Якщо ж все виявиться не так гладко, як хотілося б, ми підкажемо вам прості та ефективні способи збільшення швидкості завантаження.
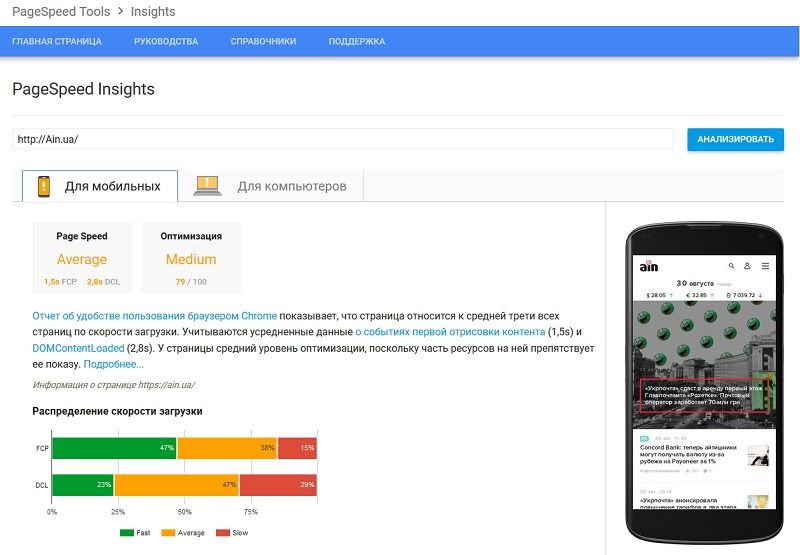
Google Page Speed Insights
Цей сервіс дозволяє виміряти швидкість завантаження сторінок сайту і самостійно збільшити її, користуючись порадами щодо виправлення помилок. PageSpeed Insights проводить одночасно два аналізи – швидкість завантаження для комп’ютерного та мобільного браузерів. Оцінюється як час завантаження верхньої частини сторінки, так і час повного завантаження. Адаптація під мобільні пристрої значно підвищує оцінку вашого ресурсу.

Для початку аналізу введіть адресу інтернет-магазину до відповідного рядка, натисніть “Аналізувати” і через 10 секунд отримаєте результат. Оцінка швидкості завантаження може скласти від 0 до 100. Чим вище, тим краще.
Рекомендації сервісу виділені зеленим, помаранчевим і червоним кольорами. Помаранчеві неполадки підлягають виправленню за бажанням, а червоні виправити потрібно обов’язково. Кожен параметр доопрацювання сервіс супроводжує детальними інструкціями як саме це слід робити.
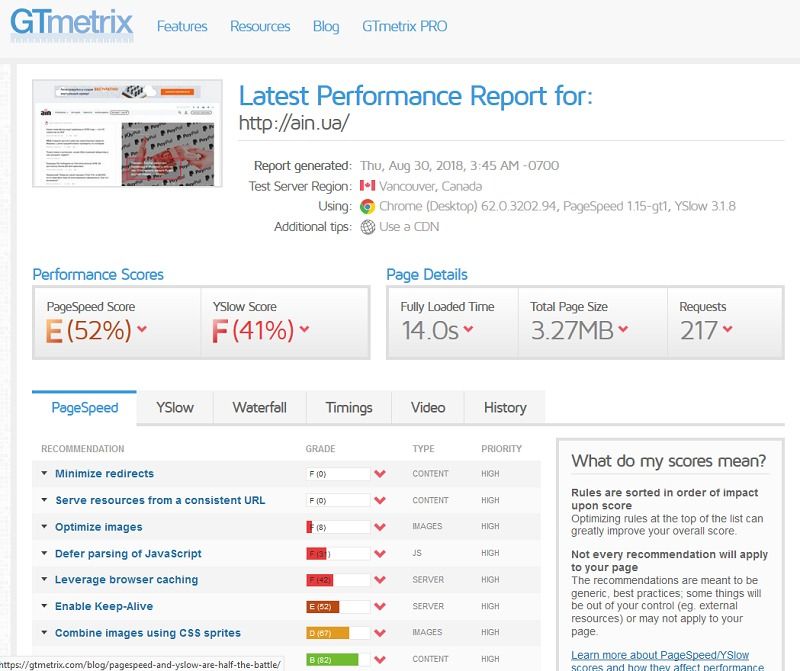
GTmetrix.com
GTmetrix видає інформацію не тільки про швидкість завантаження сторінок сайту, але і про кожен окремий фрагмент сторінки, кількості запитів за ними, а також видає рекомендації щодо поліпшення наявної картини.

На головній сторінці ви вводите урл сайту або будь-якої його сторінки, натискаєте “GO” і чекаєте близько хвилини, яку система витратить на перетравлення інформації. Чудовий сервіс GTmetrix представить вам її у вигляді зведеної таблиці з усіма результатами і порадами, що саме потрібно змінити. А ще сервіс зберігає історію, тому при бажанні ви зможете порівнювати зміни і робити висновки про поліпшення або погіршення швидкості завантаження.
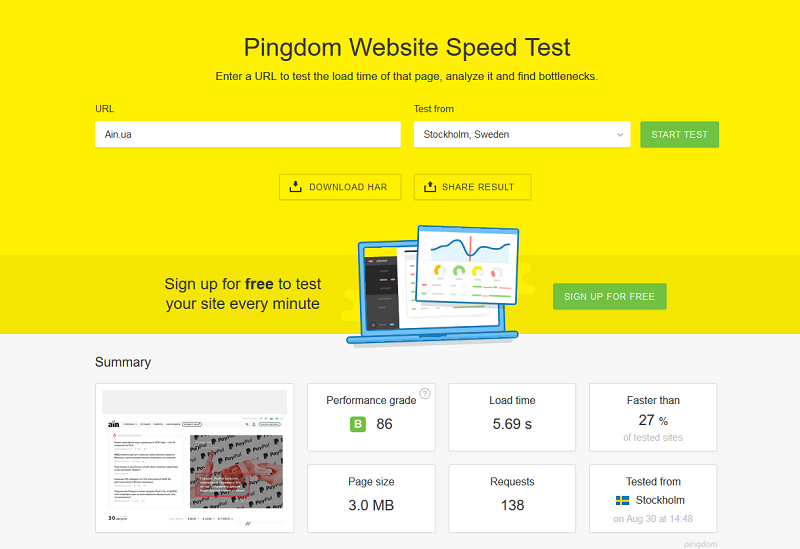
Pingdom Website Speed Test
Pingdom – ще один безкоштовний і надійний сервіс, що дає оцінку швидкості завантаження сайту, який демонструє число звернень до сервера і середній показник часу завантаження.
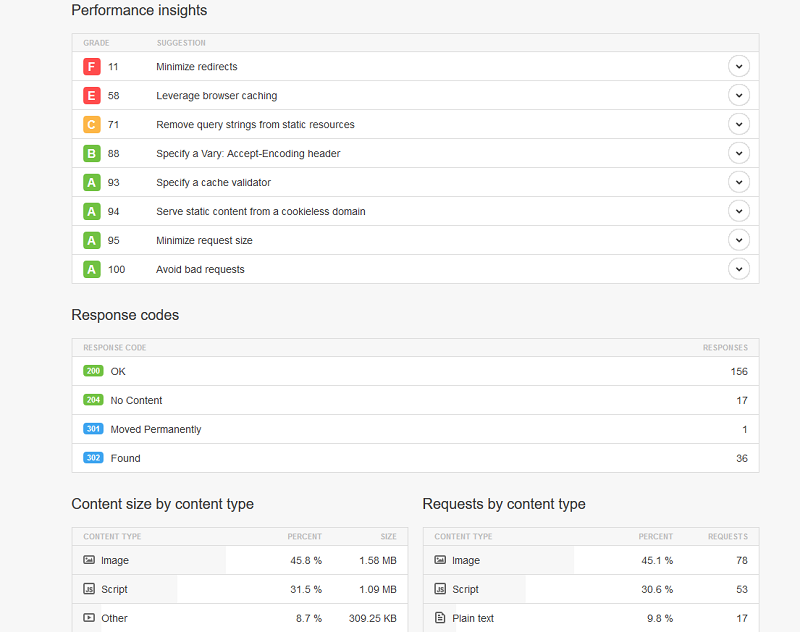
Введіть URL сайту і натисніть на кнопку “START TEST”. Перед вами відкриється таке зображення:


Зведена таблиця детально відобразить інформацію кожного із запитів (стилі, скрипти, картинки і ін.), тому ви з легкістю зможете зрозуміти, що саме є причиною недостатньо швидкого завантаження.
Як збільшити швидкість завантаження сайту?

Яка саме швидкість завантаження потрібна вам? На це питання є тільки одна правильна відповідь – вона повинна бути швидше, ніж у ваших конкурентів. За заявою The New York Times, перевага при завантаженні в чверть секунди – це вже привід для користувачів віддати перевагу іншому веб-ресурсу.
Якщо це так, має сенс поборотися за частки секунди, тим більше, що за даними аналітиків, секундне прискорення дає зростання конверсії на 20-27%. У чому буде полягати боротьба? Існує ряд традиційних рекомендацій, кожна з яких по-своєму ефективна, а їх сукупність створить прекрасну конкурентну перевагу для вашого інтернет-магазину.
- Зменшіть вагу зображень (графічні редактори). Перш за все, позбудьтеся від зайвих, непотрібних картинок, використовуючи якомога частіш текстовий контент замість важкої графіки. Стискати зображення можна за допомогою функції збереження сторінки в графічних редакторах і сервісах на зразок PunyPNG і TinyPNG. Для фотографій бажано брати формат JPG, а для іконок і різних ілюстрацій – PNG (за умови правильного стиснення зображень). Не забувайте, що сторінки вашого сайту будуть проглядатися на різних браузерах і з різних пристроїв. Замість одного зображення, що має велику вагу і масштабується, краще брати парочку, адаптованих під різні пристрої. Використовуйте плагін Imager, який замінює плейсхолдери прозорими зображеннями, що підтягує до кожного варіанту атрибут src і призначає необхідний розмір.
- Встановіть плагіни кешування для CMS. У більшості популярних браузерів вже використовується функція попереднього завантаження. Прискорення завантаження можливо завдяки відстеженню переваг користувача і попередньому кешуванню даних, що входять в коло його інтересів. Налаштуйте сервер таким чином, щоб браузер користувача міг кешувати дані, тобто при першому відвідуванні сайту йшло автоматичне збереження певних елементів веб-сторінок (зображень, CSS-файлів та ін.). Під час повторних відвідувань сайту користувачем браузеру вже не доведеться витрачати дорогоцінний час на завантаження цих елементів. Мобільний кеш (на відміну від стаціонарних браузерів) не має можливості зберігати багато контенту, тому оптимізувати швидкість завантаження в цьому випадку ви зможете, мінімізуючи кількість зайвих запитів на сервер. Переконайтеся, що мобільний браузер використовує для кешування власну локальну пам’ять.
- Проведіть технічний аудит сайту. Сповільнювати роботу сайту, знижувати коефіцієнт конверсії і позбавляти вас частини прибутку можуть різні помилки, виявити які допоможе грамотний аудит. Спеціальні мови типу JavaScript і CSS, наприклад, допоможуть видалити з коду “сміття” – зайві символи, пробіли і коментарі. Така чистка, до речі, може ефективніше збільшити швидкість завантаження, ніж традиційне стиснення gzip.
- Замовте у кваліфікованого фахівця додаткову оптимізацію швидкості завантаження сайту. Він проведе ряд робіт на сервері, оптимізує бази даних, перевірить якість верстки і т. д. Пройшовши через руки фахівця, ваш проект переважно буде розташовуватися в “зеленій зоні” сервісу Google PageSpeed Insights, тобто отримає більш високі позиції в пошуковій видачі.
- Перейдіть на більш якісний хостинг. Якщо ваш сайт “сидить” на ненадійному хостингу з малопродуктивними серверами, годі й мріяти про рекордно швидке завантаження сторінок ресурсу. Устаткування хостингу помітно позначається на цьому показнику. Рішення проблеми не доведеться довго шукати – переїжджайте на хороший, перевірений хостинг, попередньо зіставивши завдання і потреби інтернет-магазину з можливостями пакету хостингу.
Висновки
Невпинно працюючи над вдосконаленням свого ресурсу і витрачаючи на це чимало сил і коштів, переконайтеся, що швидкість завантаження не “ставить вам палиці в колеса”, тому що погана швидкість – це чисте зло (з точки зору пошукових систем і користувачів).
У сучасному цифровому світі задача власника сайту – забезпечити максимально хороший користувальницький досвід. Домогтися такого результату вам допоможуть зекономлені секунди під час завантаження сторінок сайту. Оптимізуйте швидкість завантаження, утримуйте свою цільову аудиторію і робіть її щасливою. Ці добрі справи повернуться до вас зростанням рейтингу Google і підвищенням коефіцієнта конверсії.