З ростом користувачів смартфонів стрімко зростає і частка мобільного трафіку. Переломний момент вже відбувся в 2016-му році: світова кількість користувачів мобільних пристроїв перевищила кількість користувачів персональних комп’ютерів.
Про що говорить ця тенденція? Якщо в середині 2000-х років для бізнесу було важливо мати власний веб-ресурс, то вже до кінця 2010-х неможливо буде уявити успішний бізнес без наявної адаптивної версії сайту.
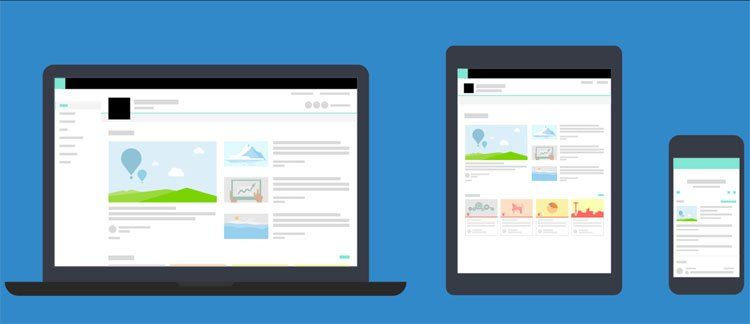
Адаптивний дизайн (або адаптивна верстка) – це особливий вид верстки сайту, який враховує характеристики різних пристроїв, забезпечуючи правильне відображення веб-ресурсу на екранах різного розміру. Таким чином, відвідувач може без проблем скористатися всіма можливостями сайту за допомогою свого смартфону або планшету.

Зміщення акцентів у бік адаптивного дизайну стало початком нової ери веб-індустрії.
Чому адаптивний дизайн – це не бонус, а необхідність?
Ще кілька років тому інтернет-маркетологи, SEO-спеціалісти та дизайнери почали говорити про цілий перелік переваг адаптивного дизайну. Зокрема, рекомендували підготувати відповідну версію для сайту, якщо хоча б 10% відвідувачів переходять на нього зі смартфонів.
Сьогодні адаптивний дизайн – це обов’язкова умова для просування будь-якого веб-ресурсу.
Після офіційної заяви Google про перехід на принцип mobile-first, професійні дискусії перейшли на новий рівень. Згідно моделі mobile-first Google оцінює, в першу чергу, наявність та якість адаптивної версії сайту. Його позиція в пошукових системах залежить від того, наскільки веб-ресурс відповідає стандартам і чи зручний він для перегляду зі смартфонів та планшетів.
Хочете розвивати свій бізнес в Інтернеті і мати більше замовлень? Давайте працювати над цим разом!
Переваги адаптивного дизайну
Оскільки наявність адаптивної версії – це вже не рекомендація, а важлива вимога для SEO, очевидно, що багато компаній звертають на це особливу увагу.
Тим не менш, варто відзначити ряд істотних переваг адаптивного дизайну, які зможуть позитивно впливати на бізнес. Давайте розглянемо найважливіші з них.
Збільшення конверсії та продажів
Наявність адаптивної версії дає можливість легко здійснювати покупки онлайн власникам мобільних телефонів. Якість юзабіліті сайту безпосередньо пов’язана з показниками конверсії: чим зручніший та зрозуміліший ресурс, тим простіше відвідувачу здійснити важливі для бізнесу дії. Сьогодні можна шукати товари та послуги прямо у смартфоні. Більше того, згідно з прогнозами, до 2019 року загальний прибуток мобільної комерції складе 694 млрд. доларів.
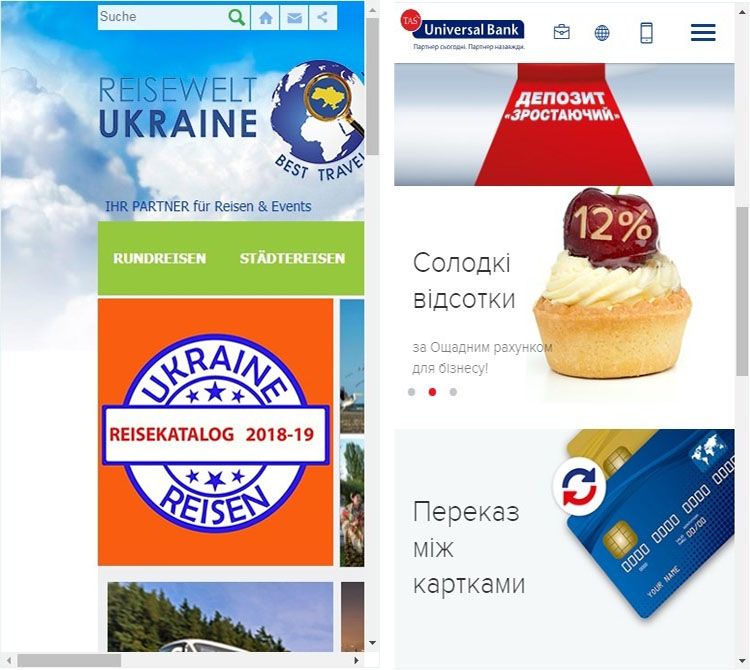
Достатньо порівняти 2 версії сайту, щоб зрозуміти, в чому перевага адаптивної верстки:
Покращення поведінкових факторів
Адаптивний дизайн – це перш за все орієнтир на користувача зі смартфоном. Однак ви не можете знати точно яким буде розмір екрану кожного мобільного пристрою, тому повинні забезпечити комфортну навігацію всім без винятку відвідувачам.
Подбайте про те, щоб всі елементи вашого веб-ресурсу працювали коректно і швидко, незалежно від того, яка модель смартфону в руках вашого потенційного клієнта.
Підвищення видимості в пошукових системах
За словами представників Google, перехід на новий тип індексації вплине тільки на ті веб-ресурси, які не взяли до уваги перераховані ними рекомендації. Зокрема, якщо мобільна версія сайту відрізняється від основної – це може стати серйозною перешкодою для подальшого просування.
Головна мета для пошукової системи полягає в забезпеченні певних стандартів якості. Так, наприклад, для користувачів сайту міграція між комп’ютером і смартфоном, при роботі з одним і тим самим сайтом, не повинна бути дискомфортною.
Одна версія сайту для всіх пристроїв
Ще одна важлива перевага – наявність одного продукту веб-ресурсу, що просувається. Ще кілька років тому деякі сайти мали окремі мобільні версії, які орієнтувалися на мобільні пристрої. У таких версій був ряд суттєвих відмінностей: наприклад, використовувався інший рівень домену (піддомен), використовувалися інші елементи навігації і навіть відрізнявся контент.

Просування таких версій веб-ресурсів вимагало додаткових інвестицій, адже вони створювалася з нуля і просувалися паралельно з основною версією сайту.
Маючи одну версію сайту, набагато простіше управляти контентом, адже він ідентичний і для мобільних пристроїв, і для персональних комп’ютерів. Таким чином оптимізується і вся SEO-стратегія.
Хочете розвивати свій бізнес в Інтернеті і мати більше замовлень? Давайте працювати над цим разом!
Як реалізувати адаптивний дизайн на власному сайті?
Це питання має значення лише для тих веб-ресурсів, які ще не перейшли на адаптивний дизайн. Вирішити його можна одним з наступних способів (по зростанню вартості робіт):
Для сайтів на WordPress – скористатися спеціальним плагіном. Існує багато різних рішень, що дозволяють швидко адаптувати ваш дизайн під роботу на мобільних пристроях. Рекомендуємо звернути увагу на WPTouch Mobile Plugin.
Купити готовий шаблон з адаптивним дизайном. Більш витратний, але й більш ефективний спосіб (магазин шаблонів – Themeforest.net).
Замовити адаптацію вже існуючого дизайну. Багато веб-студій можуть підігнати ваш сайт під вимоги адаптивної верстки.
Створити індивідуальний дизайн з урахуванням вимог адаптивної верстки. У деяких випадках редизайн може здаватися занадто витратним, але однозначно є найкращим рішенням. Особливо якщо попередня версія вже давно застаріла і нагадує музейний експонат. Створення нового дизайну і перенесення інформації з попередньої версії краще довірити фахівцям відповідного профілю.
У сучасному світі орієнтир на клієнта є важливим показником відповідальності бізнесу. Для того, щоб випадковий відвідувач став вашим клієнтом, необхідно вміти говорити на його мові, враховуючи при цьому його інтереси та звчики.
Адаптивна версія сайту – один зі способів продемонструвати відвідувачам готовність надавати сервіс високої якості та увагу до своєї аудиторії. Саме тому впродовж багатьох років Google встановлює певні стандарти для веб-ресурсів, які хочуть потрапити до Топу пошукої видачі. Подальша конкуренція між ними дозволяє піднімати планку якості ще вище.
Якщо ви прагнете не тільки утримувати лояльну аудиторію, а й розширювати її, обов’язково подбайте про те, щоб на вашому сайті людям завжди було зручно, цікаво і корисно.