Значення поняття “юзабіліті” стосовно веб-сайтів можна трактувати десятками формулювань різної складності. Але, як би ми не роз’яснювали, найкращим поясненням залишиться буквальний переклад цього слова з англійської. Usability – це зручність використання. Вам напевно не раз доводилося чути, що юзабіліті сайту або інтернет-магазину повинно бути простим і інтуїтивно зрозумілим. Саме так.
Ось, припустимо, ви створили веб-сайт з ультра-креативним дизайном, в якому втілили всі актуальні тренди. Ось ви розробили неперевершений функціонал і “напхали” сайт найкориснішими опціями. Ось ви вклали купу грошей в рекламу і (цілком резонно) приготувалися пожинати плоди… а інтернет-магазин не продає. А ваш крутий інформаційний проект не дає і десятої частини запланованої віддачі. Чому? Тому що він елементарно незручний для користувачів.
Тому що та ж “зручність використання” виявилася занизькою, і відвідувачеві не вдається миттєво визначити де те, що йому потрібно. А якщо користувачеві у вас на сторінці некомфортно, успіху сайту не бачити. На ці граблі наступили вже безліч підприємців, і вони продовжують це робити, відлякуючи і втрачаючи своїх клієнтів, тому конкурентам залишається тільки забирати їх теплими.
Хочете розвивати свій бізнес в Інтернеті і мати більше замовлень? Давайте працювати над цим разом!
Чому потрібно працювати над юзабіліті
Навіщо вам покращувати юзабіліті веб-сайту і робити його максимально зручним, зрозумілим і приємним для своїх клієнтів і читачів? Ось найскромніший список можливостей, для реалізації яких поліпшення юзабіліті відкриває двері навстіж:
покращення поведінкових факторів;
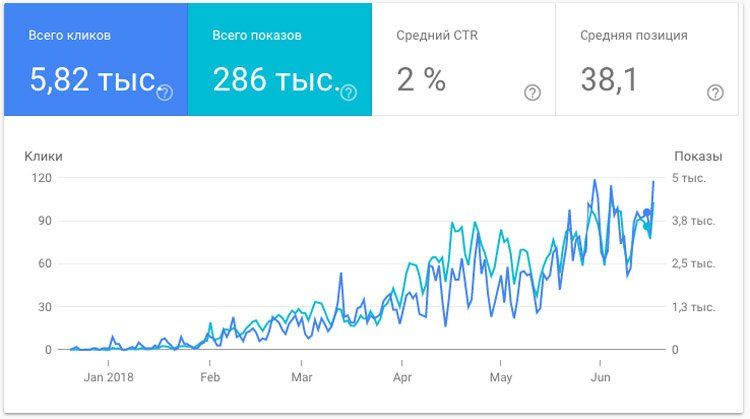
збільшення видимості веб-сайту в пошуку;
ріст трафіку;
зростання задоволеності відвідувачів сайту;
збільшення глибини переглядів;
зменшення показника відмов;
зниження витрат на технічну підтримку;
зростання рівня конверсії та інших цільових показників;
збільшення продажів;
зростання прибутку і процвітання бізнесу.

Скільки часу може зайняти покращення юзабіліті? На це питання так просто не відповіси, адже воно залежить від кількості допущених помилок при створенні сайту і від складності конкретних технічних моментів. Єдине, що можна стверджувати, – скільки б часу, сил і коштів ви не вклали в поліпшення юзабіліті веб-сайту, ви не пошкодуєте про витрачені ресурси.
Як поліпшити юзабіліті: практичні поради
Чинників, які покращують юзабіліті веб-сайту, існує чимало. Втілюючи в життя хоча б деякі з них, ви вже принесете багато користі своєму онлайн-бізнесу. Але краще, що ви можете зробити для нього, – це впровадити всі пункти з перелічених нижче.
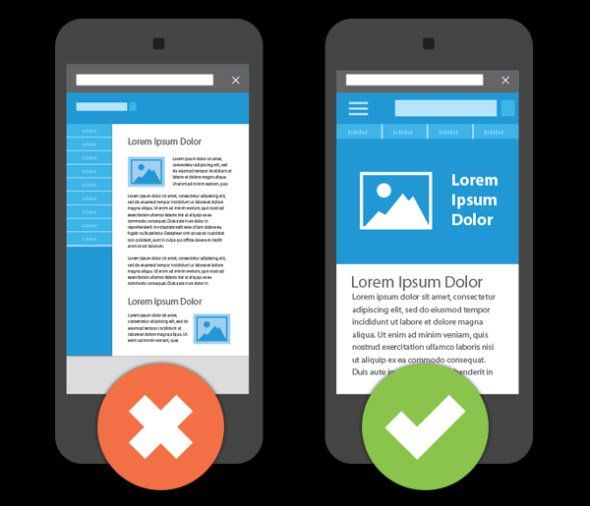
Адаптуйте сайт для мобільних пристроїв
Якщо ви зацікавлені в тому, щоб сторінки вашого веб-ресурсу коректно відображалися на будь-яких популярних екранах портативних гаджетів (смартфонів і планшетів), подбайте про адаптацію сайту під ці пристрої. Можливо, ви не знали, що:
на середньостатистичний сайт до 75% користувачів заходять з мобільних пристроїв (є винятки, зумовлені специфікою тематики ресурсу і аудиторії);
вже з 2015 року Google враховує дружелюбність сайту до мобільних пристроїв при ранжуванні;
адаптація ресурсу під мобільні гаджети, полегшуючи для користувачів сприйняття контенту, багаторазово розширює коло ваших потенційних клієнтів.

Свідома відмова від адаптації веб-ресурсу під мобільні пристрої – це шлях до безперервного зниження ефективності роботи сайту, тобто до краху бізнесу. Мало того, що ви “втратите себе на перших позиціях пошукових систем” (ризикуєте залишитися без трафіку), так ще й близько половини користувачів (за тією ж невблаганною статистикою) відмовляться вдруге заходити на сайт, сторінки якого некоректно відображаються на їхніх смартфонах.
Оптимізуйте швидкість завантаження сторінок
Вісь, навколо якої крутиться юзабіліті, – це максимально швидке і якісне задоволення потреб користувача. Знаєте, яка головна риса сучасного користувача? Він не хоче напружуватися. Взагалі. Ніяк. Він ледачий і розпещений. Він хоче натиснути кнопку і відразу ж отримати доступ до інформації, що його цікавить.
Якщо користувач попався терплячий, а ваш сайт – єдиний в світі ресурс, який опублікував потрібні йому дані, то звичайно, він почекає завантаження сторінки не те що три або п’ять, а всі десять секунд. У всіх інших випадках, тривале завантаження – це втрата потенційного клієнта.

І зауважте, в більшості випадків роздратований і незадоволений вами клієнт відправляється прямим ходом до конкурентів, у яких час відгуку сайту мінімальний.
Робіть текст зручним для читання
Зручність читання контенту – неодмінна складова роботи з поліпшення юзабіліті. Правила доречного оформлення текстів на сайті досить прості. Просто ретельно перевірте, чи не порушили ви їх:
простежте, щоб важливий текст розташовувався на сторінці вільно, щоб у відвідувача була можливість комфортно сприймати ключову інформацію;
ні в якому разі не забувайте про потреби і комфорт мобільних користувачів, яким доводиться мати справу з маленькими екранами, перевірте з цієї точки зору все – шрифти, кнопки, іконки, вкладки, текстові гіперпосилання та інші об’єкти;
уникайте дрібних і вигадливих шрифтів, не змушуйте користувача збільшувати масштаб сторінки, вдивлятися і розшифровувати “арабську вязь”;
переконайтеся, що поєднання кольорів шрифту та фону виглядає гармонійно і не “виїдає” очі.
Є, звичайно, й інші способи зіпсувати тексти, але тут вже доведеться особливо постаратися – складати нескінченні абзаци з складносурядних речень, відмовитися від списків, залишати між рядками мінімальні інтервали, ігнорувати поля.
Зробіть навігацію зручною
Зручна навігація – Альфа і Омега юзабіліті. Пам’ятаєте про характер сучасного користувача? Дайте йому все найкраще, відразу, та ще й розкладіть по поличках. Бережіть свого відвідувача, він боязкий як лань, зніжений і примхливий. Насипте на всьому шляху його проходження “хлібні крихти”, щоб він, не дай Бог, не встиг наморщити лоб, намагаючись зрозуміти, куди йому далі йти, як повернутися назад, і що взагалі він тут робить.
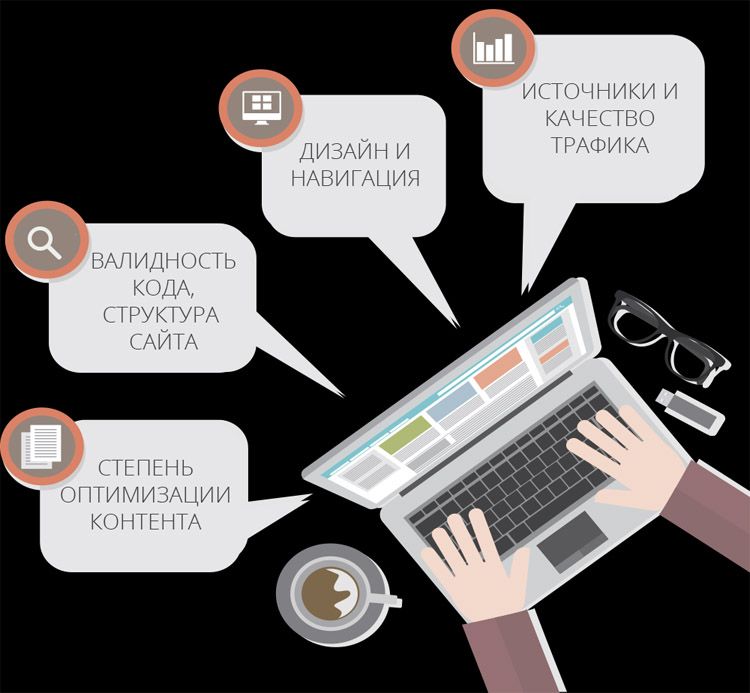
Виправте технічні помилки
Технічний аудит – це те, що лише одиницям вдається виконати самостійно, але якщо ви звернетеся за виконанням даної послуги до професіоналів, то точно не пошкодуєте. Про які помилки йдеться? Повірте, ім’я їм – легіон:
биті посилання;
дублікати сторінок;
сміття в коді;
оптимізація зображень;
стиснення сторінок;
скорочення Javascript;
виправлення CSS;
дублі мета-даних і т. д. і т. п.

Оперативне виправлення технічних помилок має критично важливе значення для підвищення конверсії і позицій у пошуковій видачі.
Хочете розвивати свій бізнес в Інтернеті і мати більше замовлень? Давайте працювати над цим разом!
Додайте внутрішній пошук на сайт
Ця рекомендація особливо актуальна для поліпшення юзабіліті багатосторінкових ресурсів, наприклад, всіляких інтернет-магазинів. Для них функція пошуку по сайту стає просто незамінною, оскільки максимально спрощує для потенційного клієнта підбір інформації.
Приберіть зайві поля у формах
Щоб легко і швидко підвищити юзабіліті свого веб-сайту, забезпечте для відвідувача можливість легко і швидко заповнювати будь-які форми:
реєстрації;
замовлення;
підписки на розсилку;
зворотнього зв’язку;
вимоги до паролю;
повідомлення про помилку і т. д.

Створюйте веб-форми з мінімальною кількістю полів, оформлення корзини робіть зрозумілим на рівні інтуїції, скорочуйте до межі кількість дій, які користувач повинен здійснити для досягнення мети. Нехай всі форми будуть лаконічними і чіткими, абсолютно виключають непорозуміння і негативні емоції (страх, здивування, роздратування). Все це безпосередньо вплине на рівень прибутку сайту.
Не перевантажуйте сайт банерами та іншою графікою
Не бійтеся порожнечі і не прагніть заповнити кожен міліметр простору на сторінці рекламними банерами, текстами різної величини й ілюстраціями. Дозвольте сторінкам “дихати”. Візьміть девізом крилатий вислів – “краще менше, але краще”. Прагнучи поліпшити юзабіліті, забезпечте для потенційної аудиторії можливість зосередитися на головному. Та не змушуйте відвідувачів відволікатись на зайву нав’язливу інформацію.
Висновки
Як бачите, методи покращення юзабіліті досить прості. Але найприємніше в них – це те, що вони гарантовано працюють і працюють на відмінно. Дотримуючись основних принципів юзабіліті, ви зможете відносно швидко збільшити трафік, підвищити конверсію, прискорити просування сайту і конвертувати потенційних клієнтів в постійних і лояльних.
У вас є лише лічені секунди, щоб привернути увагу відвідувача і утримати його. Так що давайте працювати над юзабіліті, панове! Не зупиняйтеся на шляху до досконалості та відточуйте юзабіліті до ідеалу! Це саме той випадок, коли мета абсолютно виправдовує засоби (і зауважте, без будь-якої шкоди для оточуючих).
